Wordpress siegel einbinden/DE: Unterschied zwischen den Versionen
| Zeile 1: | Zeile 1: | ||
| − | |||
== Das Siwecos-Siegel in Wordpress einbinden == | == Das Siwecos-Siegel in Wordpress einbinden == | ||
{| | {| | ||
| − | |- | + | |- |
| | | | ||
| − | '''Anleitung:''' | + | Im [[Content-Management-Systeme|Content Managment System]] '''Wordpress''' können Sie das Siwecos-Siegel auch ohne [[FTP|FTP-Zugang]] integrieren. |
| − | * Klicken Sie dazu mit der '''rechten Maustaste''' auf '''[https://siwecos.de/wp-content/plugins/seal-of-trust/seal.js seal.js]''' und wählen je nach Betriebssystem '''Link speichern unter''' bzw. '''Ziel speichern unter''' und speichern die Datei des Siegels an einem Ort Ihrer Wahl (z. B. auf dem Desktop). | + | |
| + | '''Anleitung:''' | ||
| + | * Klicken Sie dazu mit der '''rechten Maustaste''' auf '''[https://siwecos.de/wp-content/plugins/seal-of-trust/seal.js seal.js]''' und wählen je nach Betriebssystem '''Link speichern unter''' bzw. '''Ziel speichern unter''' und speichern die Datei des Siegels an einem Ort Ihrer Wahl (z. B. auf dem Desktop). | ||
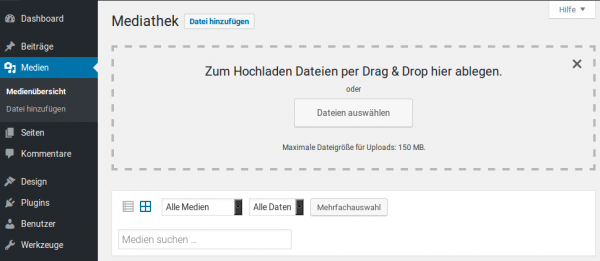
* Gehen Sie im nächsten Schritt in Wordpress auf der rechten Seite auf den Menüpunkt '''Medien''' und in der Mediathek auf '''Datei auswählen''' (Bild) und wählen das zuvor abgelegte "seal.js" vom Desktop. | * Gehen Sie im nächsten Schritt in Wordpress auf der rechten Seite auf den Menüpunkt '''Medien''' und in der Mediathek auf '''Datei auswählen''' (Bild) und wählen das zuvor abgelegte "seal.js" vom Desktop. | ||
| − | + | ||
| + | |- | ||
| + | | | ||
[[File:Bildschirmfoto_vom_2018-05-07_09-46-44.png|left|600px| Bild1]] | [[File:Bildschirmfoto_vom_2018-05-07_09-46-44.png|left|600px| Bild1]] | ||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| | | | ||
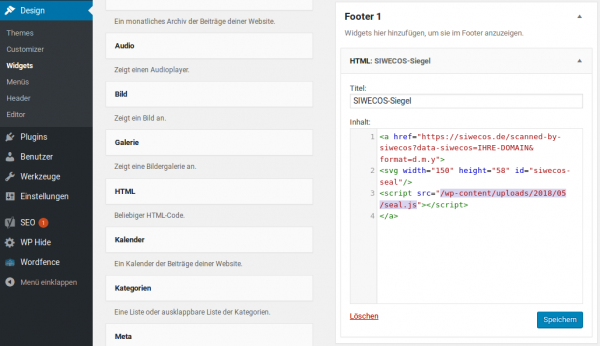
* Wurde die Datei des Siegels in die Mediathek hochgeladen, muss sie noch auf Ihrer Webseite eingebunden werden. Dazu gehen Sie im Menü auf '''Design''' -> '''Widgets'''. | * Wurde die Datei des Siegels in die Mediathek hochgeladen, muss sie noch auf Ihrer Webseite eingebunden werden. Dazu gehen Sie im Menü auf '''Design''' -> '''Widgets'''. | ||
* Wie in unserem Bild zu sehen, wählen Sie in der Auswahl der Widgets (Audio, Bild, Galerie etc.) '''HTML-Baustein''' und fügen diesen in den Bereich, wo das Siegel erschienen soll (z. B. Footer1). | * Wie in unserem Bild zu sehen, wählen Sie in der Auswahl der Widgets (Audio, Bild, Galerie etc.) '''HTML-Baustein''' und fügen diesen in den Bereich, wo das Siegel erschienen soll (z. B. Footer1). | ||
| − | + | ||
| + | |- | ||
| + | | | ||
[[File:Bildschirmfoto_vom_2018-05-07_10-33-39.png|left|600px]] | [[File:Bildschirmfoto_vom_2018-05-07_10-33-39.png|left|600px]] | ||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| | | | ||
| Zeile 29: | Zeile 28: | ||
* Beachten Sie, dass Sie im Code die Zeile '''"Ihre bei Siwecos eingetragene Domain"''' durch Ihre bei Siwecos registrierte Domain z. B. '''www.botfrei.de''' ersetzen. | * Beachten Sie, dass Sie im Code die Zeile '''"Ihre bei Siwecos eingetragene Domain"''' durch Ihre bei Siwecos registrierte Domain z. B. '''www.botfrei.de''' ersetzen. | ||
* Entsprechend muss der Pfad für das Bild geändert werden (z. B. '''/wp-content/uploads/2018/05/seal.js''') | * Entsprechend muss der Pfad für das Bild geändert werden (z. B. '''/wp-content/uploads/2018/05/seal.js''') | ||
| − | |||
<a href="https://siwecos.de/scanned-by-siwecos?data-siwecos=Ihre bei Siwecos eingetragene Domain&format=d.m.y"> | <a href="https://siwecos.de/scanned-by-siwecos?data-siwecos=Ihre bei Siwecos eingetragene Domain&format=d.m.y"> | ||
Aktuelle Version vom 17. April 2019, 12:41 Uhr
Das Siwecos-Siegel in Wordpress einbinden
|
Im Content Managment System Wordpress können Sie das Siwecos-Siegel auch ohne FTP-Zugang integrieren. Anleitung:
|
|
<a href="https://siwecos.de/scanned-by-siwecos?data-siwecos=Ihre bei Siwecos eingetragene Domain&format=d.m.y"> <svg width="150" height="58" id="siwecos-seal"/> <script src="/wp-content/uploads/2018/05/seal.js"></script> </a> |