Wordpress siegel einbinden/DE
Version vom 22. Mai 2018, 11:20 Uhr von Siwebot (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „ == Das Siwecos-Siegel in Wordpress einbinden == {| |- Im Content Managment System '''Wordpress''' können Sie das Siwecos-Siegel auch ohne FTP-Zugang int…“)
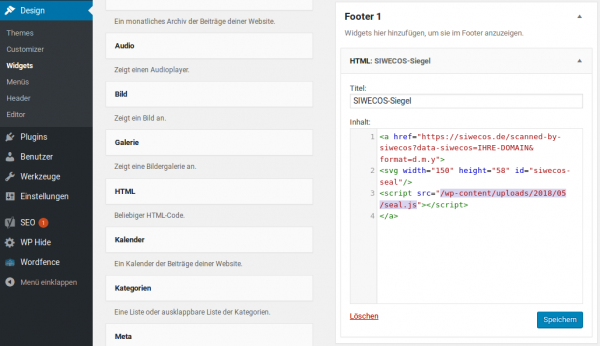
Das Siwecos-Siegel in Wordpress einbinden
|
Anleitung:
|
|
<a href="https://siwecos.de/scanned-by-siwecos?data-siwecos=Ihre bei Siwecos eingetragene Domain&format=d.m.y"> <svg width="150" height="58" id="siwecos-seal"/> <script src="/wp-content/uploads/2018/05/seal.js"></script> </a> --snap |